Presentation on MI
https://docs.google.com/presentation/d/18AGhjkQnn5Qs_tQZag66McGc_DGldgr41MUPoAK4SBU/edit?usp=sharing
Jayathri Wijayarathne
Friday, April 21, 2017
Saturday, March 4, 2017
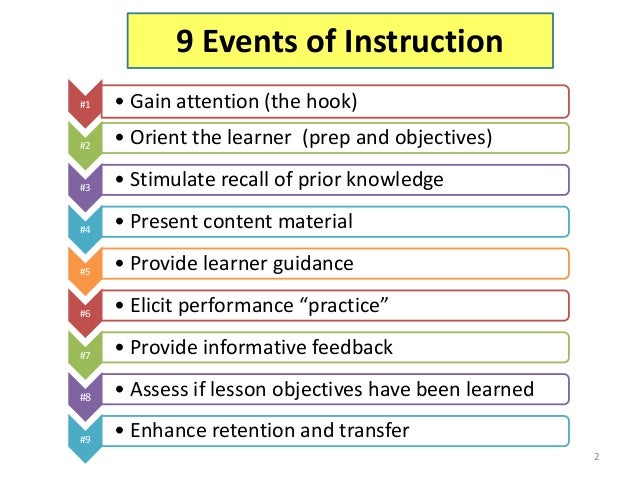
Gagne's Nine Events
Everyone has different learning styles!!
So, how do you present information so that the trainee/trainees learning effectively?
"Gagne's Nine Levels of Learning provide a step-by-step approach that can help managers, trainers, and facilitators structure their training so that their students or teams get the most from their learning opportunities."(1)
References:
(1) https://www.mindtools.com/pages/article/gagne.htm
Wednesday, March 11, 2015
Using Mayer’s principles in web based learning
Using Mayer’s principles in web based
learning
1. Multimedia Principle: Students learn better from
words and pictures than from words alone.
The web module was
designed with relevant illustrations wherever needed to further explain
concepts in the module.
2. Spatial Contiguity Principle: Students learn
better when corresponding words and pictures are presented near rather than far
from each other on the page or screen.
Graphics and text
were presented in an integrated manner so as to provide proper combination of
the information with both media types.
3. Temporal Contiguity Principle: Students learn
better when corresponding words and pictures are presented simultaneously
rather than successively.
Textual information presented together with illustrations
were presented simultaneously in order to provide students with strong visual
support for the textual information on the screen.
4. Coherence Principle:
Students learn better when extraneous words, pictures and sounds are excluded
rather than included. Images with conceptual relevance, and not merely topical
relevance, were included.
Sound effects were not added to ALL buttons as they would
distract students from the content and students could chose to have background
music playing.
5. Modality Principle: Students learn better from
animation and narration than from animation and on-screen text.
Wherever possible, content was presented visually (with
still or moving images) or aurally (with narration), and not merely onscreen
text.
6. Redundancy Principle: Students learn better from
animation and narration than from animation, narration, and on-screen text.
Content was presented with narration and animation/visual
images, instead of animation and text, so that students can listen to the
narration while looking at the animation/visual images and not be distracted by
identical textual information.
7. Individual Differences Principle: Design effects
are stronger for low-knowledge learners than for high-knowledge learners and
for high-spatial learners rather than for low-spatial learners.
The students were undergraduates in their first trimester of
classes in University. Therefore, they did not have much prior knowledge on the
subject matter and the multimedia web environment. Therefore, this web module
is considered a new way of learning to them.
Tuesday, March 3, 2015
Advantages and Disadvantages of Web 2.0 tools
A List of favourite WEB 2.0 tools used around the world for learning and teaching
(Source: http://www.edudemic.com)
- Glogster
Great way to share posters and images you’ve made with friends - EdmodoSocial learning environment and one of the best ways to teach with tech
- Bubbl.us
Free application to brainstorm online - Twitter
The micro blogging service that many love or hate. - WordPress
Content publishing system. It’s gone way beyond just blogging. - Prezi
Innovative way to share presentations without PowerPoint - Wallwisher
An online notice board maker (or bulletin board if you choose) - Animoto
Make beautiful videos from images in a snap - Blabberize
Make your images talk…that’s right. - Weebly
Create your own website or blog, very easy to use - Flickr
Popular photo-sharing site now lets you print - Slideshare
Don’t waste your presentation after it’s over, share it with millions! - Audioboo
Easily record and share audio - VoiceThread
- GoogleDocs
The top real-time document creating and editing cloud-based system - Diigo
Popular social bookmarking site - Wordle
Create a beautiful aggregation of any amount of text - Wikis
Crowdsourcing at its finest. Like Wikipedia, Wikispaces is very helpful - Wix
Easily make your own flash-based website - Ning
Despite a new cost-based membership program, Ning allows you to have your own social network - Primarypad
Web-based word processor - Spicy Nodes
Innovative way to organize your web visits - Delicious
One of the top social bookmarking sites on the web - Myebook
Virtually publish your book and sell it - Voki
Get your own avatar and even have it talk with your voice - DoInk
Create animations using this simple website - Scratch
Create and share stories, games, art, etc. - Kerpoof
Cool way to make a movie, card, picture, and share it all - Tagxedo
Like Wordle but a step farther as text can be used to build bigger images - SmartKiddies
Creative math and other educational problems to help everyone learn - Bitstrips
Make and share your own comic strips with thousands of others
- Popplet
An easy way to share visual ideas - Storyjumper
Easy way to create your own stories for kids and bring them to life - TimeToast
Fantastic timeline visualization tool to understand history - GoAnimate for schools
State of the art animation tools for schools - PBWorks
Thousands of educational wikis and workspaces (build your own!) - Schoology
Learning management, online education tools, and much more - Google Timeline
A unique way to view the news - Online-Convert
Convert anything to anything (audio, video, text, etc.) - ReadWriteThink
Tons of classroom resources and PD goodies - Storybird
Build your own stories (with images) and share them with others - Word Magnets
Phonics reinforcement and sentence building exercise - Museum Box
Innovative way to understand history - Atmosphir
A build-your-own video game - Empressr
Rich media presentation tool - Zoho
A great alternative to Google Apps - EasyBib
The free automatic bibliography and citation maker - ToonDooSpaces
Easily publish custom comic strips - Crocodoc
Annotate and edit PDFs
Their Advantages and Disadvantages:
Advantages
Interaction, communication and collaboration
It helps build a sense of community, increases interaction and communication among the instructor, students, and other people, and promotes collaboration and resource sharing.
Knowledge creation
It enable students to “become creators of knowledge.” Web 2.0 technologies give students “the opportunity to create content themselves instead of just listening to lectures,” and this supports active and student-centered learning in which students take responsibility for their learning. Web 2.0 technologies create an environment where a teacher becomes a facilitator of learning rather than a distributor of knowledge.
Ease of use and flexibility
Web 2.0 tools are easy-to-use and flexible, explaining that using Web 2.0 tools does not require high-level technical skills. Web 2.0 tools remove time constraints by providing a more flexible learning environment that is not inhibited by classroom walls.
Writing and technology skills
Web 2.0 technologies help students become more proficient in writing and in the application of technology.
Students Become Part of the Lesson
When Web 2.0
technologies are used in a class, students become part of
the lesson. They have the opportunity (or requirement) to be an active part of the class. Active participation means they
add to the wiki or blog, create a presence on a social
network, or become a participant in a virtual world. All of
these Web 2.0 technologies can engage the students and
allow them to contribute to the lesson in an active manner,
thus becoming a part of the lesson.
The World Becomes the Classroom
The best way to
learn is to become active. Web 2.0 technologies expand the
classroom to the virtual world and allow the world to
become the classroom. Because of easy access to the virtual
world, the lesson can be open to anyone; it is not confined to
a single classroom or a single set of students. This allows
students to easily work across boundaries with others who
may have different cultures, values, and interests. It is
imperative that today's students have a more global
perspective and Web 2.0 technologies can help to this.
The Classroom is Available 24/7
All of the Web 2.0
technologies are Internet based. This means they are
available to students 24 hours a day, 7 days a week. A
student simply needs an Internet connection and he/she can
be in the classroom. As a result, students can interact in a
classroom environment when they are best prepared
Disadvantages:
Uneasiness with openness
Open nature of Web 2.0 technologies is still new to many students. Some students are very uncomfortable with the openness and are reluctant to participate in class activities that utilize Web 2.0.
Web Resources Can Be Vandalized or Sabotaged: Online access is wonderful, but it can be like leaving your valuables on a table in your front yard. Anyone can see your work. If non class members have access to the wiki or virtual world, they can disrupt the class or cause damage (sabotage) to the environment.
Technical problems
Students who have older computers often have technical issues when using Web 2.0 tools. It was also noted that some Web 2.0 tools are “still a little primitive,” having technical glitches and might not work well with current course management systems.
Time
While Web 2.0 tools are relatively easy-to-use, it still takes time to learn and manage new technologies.
Plagiarism
Plagiarism is very easy in the online
world; just copy the paragraph or sentence from the source
and paste it to the blog or wiki. This can be a quick response
to a question or assignment that results in plagiarism.
Wednesday, February 25, 2015
WEB 1.0/2.0/3.0/4.0
What are the basic differences of web 1.0/ 2.0/ 3.0/ 4.0 ??
Web 1.0
When the Internet gained momentum, one of the primary benefits was the ability of people and organizations to share information. As the Web grew, tools were developed to help people using the Web find information with ease and accuracy. Tools and technology were developed to facilitate searching, and utilizing the Web in mainstream, everyday fashion. People figured out how to help people use the Web to serve customers, play games, advertise products and services, and share just about every type of information.
Some of the technologies developed during this stage of the Web include:
- File and Web Servers
- Content and Enterprise Portals
- Search Engines (AltaVista, Yahoo!)
- E-mail (Yahoo!, Hotmail)
- P2P File Sharing (Napster, BitTorrent)
- Publish and Subscribe Technologies
Web 2.0
It didn’t take long for companies and individuals to figure out the power of community. As Web participation grew, people realized that they could leverage and utilize communities to create and share content in ways previously unharnessed. Web 2.0 or “the Social Web” was an effort to enable individuals from all around the world to participate in content creation and sharing, and to enhance individual Web users’ experience.
Many of the mega “.com” companies grew out of the Web 2.0 era, including Facebook, MySpace, YouTube, eBay, and Flickr.
Some of the key technologies developed during this stage of the Web include:
- Blogs (Blogger)
- Wikis (Wikipedia)
- Social Bookmarking (del.icio.us)
- Social Networks (Facebook, MySpace)
- Instant Messaging (Yahoo!, Google Talk, AIM)
- Mash-ups
- Auction Web sites (eBay)
- Professional Networking (Linked-in, Plaxo)
Web 3.0
Web technologies have traditionally focused on connecting content and allowing people to interact and collaborate. However, the systems that were connecting the content had no knowledge about relationships between the information that they were connecting. Web 3.0 endeavors to connect the information of the Web together in new ways.
Searching in the Web 2.0 world is keyword based. In other words, you search for a word or phrase, such as “basketball,” and the search engine returns all content with “basketball” in it.
Web 3.0 takes this searching to the next step. In the Web 3.0 world, searching for “basketball” would find documents with the word “basketball” in it. It would also find related results, such as NBA Teams, Utah Jazz, professional sports, etc.
Web 1.0 and 2.0 were designed to share data that the user can understand but that was transparent to the computer. HTML, for example, describes how content should look but does not tell the user (or the computer) anything about what the content is. Web 3.0 will utilize semantic technologies that describe what an item is, not just how it should look. Basketball, for example, is a sport, has players that make up a team, involves a ball, is played on a court, etc. This semantic information will allow computers to look up other matches based on similar properties.
Some of the key technologies that are being developed during this stage of the Web include:
- Ontologies (YAGO, DBPedia)
- Semantic Searching
- Thesauri and Taxonomies
- Personal Intelligent Digital Assistants
- Knowledge Bases
Web 4.0
Once Web 3.0 technologies are firmly entrenched in the World Wide Web, the next step will be to develop technologies that have the ability to learn and reason. Developing intelligent systems will require all of the building blocks of Web 1.0, Web 2.0, and Web 3.0. Technologies will not just be able to connect information or connect knowledge through semantic techniques, but they will be able to apply the knowledge shared between data items and define context to do basic reasoning. For example, if I’m doing research on Apple Computers, I would not want my research to include recipes of apple pies or how to prune an apple tree.
Examples of key technologies that will or are being developed include:
- Semantic Social Networks (Twine)
- Semantic E-mail (IBM Omnifind)
- Context-Aware Games
- Better Natural Language Process
Source: Primetech Software (India)
Monday, February 23, 2015
Multimedia in learning environment
Use of multimedia in Learning and Teaching..
Multimedia combines 5 basic types of media into learning environment!
Text
Video
Sound
Graphics
Animation
Subscribe to:
Comments (Atom)






